VRM을 언리얼로 Import하면 리타게터가 자동으로 생성되지만 데이터가 일부 손실된다.
그렇기 때문에 언리얼 Third person template의 애니메이션이 정상적으로 리타게팅 되지 않는다.

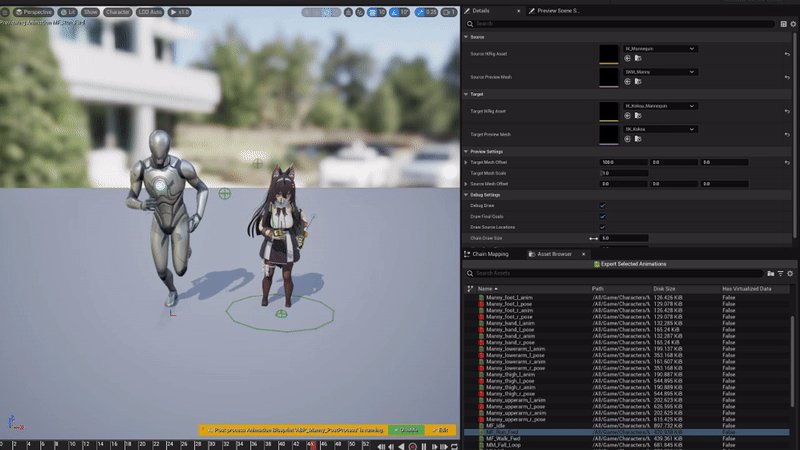
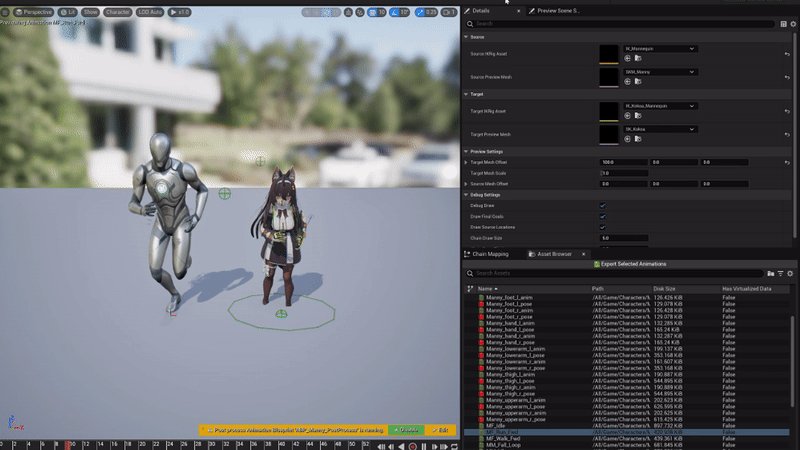
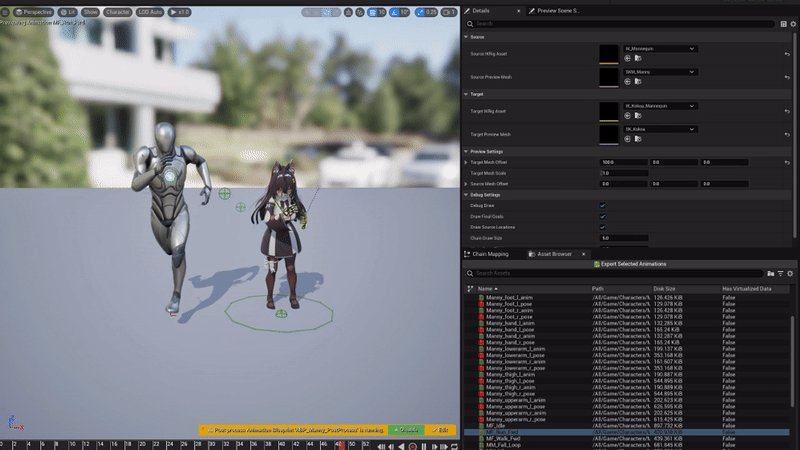
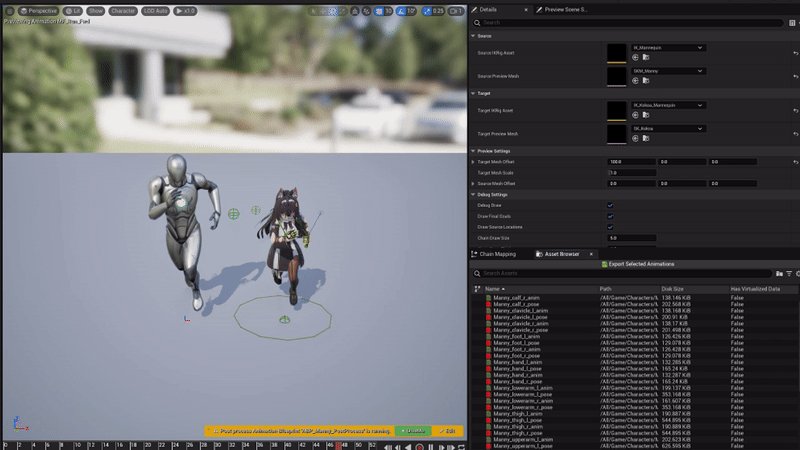
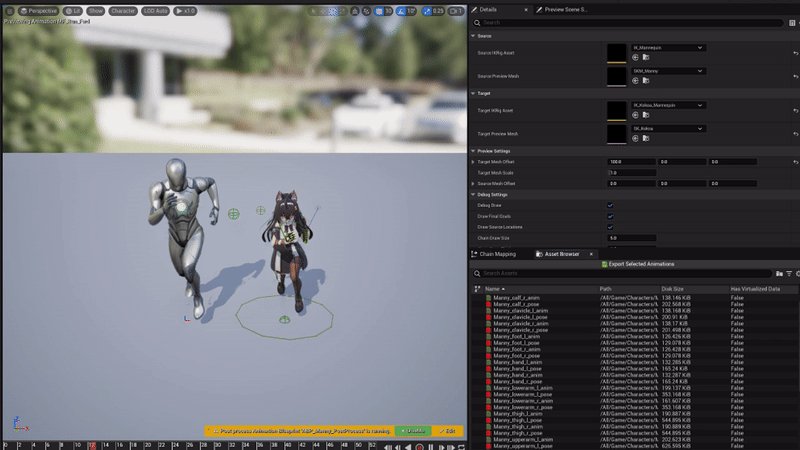
위와 같이 리타게터 파일을 열어서 애니메이션을 실행해보면 하반신이 마비된것을 확인할 수 있다.
이 현상은 단순히 IK Rig 파일에 해당 체인이 존재하지 않아서 발생하는 문제이다.
해결방법
VRM을 언리얼로 임포트하면 같이 생성되는 IK Rig 파일이 있을건데 열어서 체인을 생성해주면 된다.
기본적으로 Mannequin 모델의 애니메이션을 리타게팅할 것이므로, Mannequin의 IK Rig파일의 체인 목록과 비교한 뒤, 없는 부분을 추가해서 Start bone과 End bone을 설정해주면 된다.
1. 체인 생성

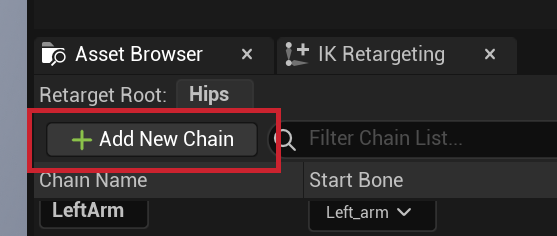
IK Rig파일을 열어서 Add New Chain버튼을 눌러서 체인을 생성해준다.
필자의 기준으로는 다리가 없었으므로 RightLeg와 LeftLeg 체인을 생성해서 본을 설정해줬다.
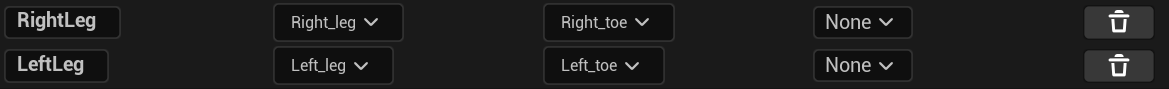
2. 본 설정

이 부분은 아마 VRM 모델마다 다를거기 때문에 각자 모델을 확인한 뒤, 다리 시작부 부터 발 까지 설정해준뒤 저장하자.
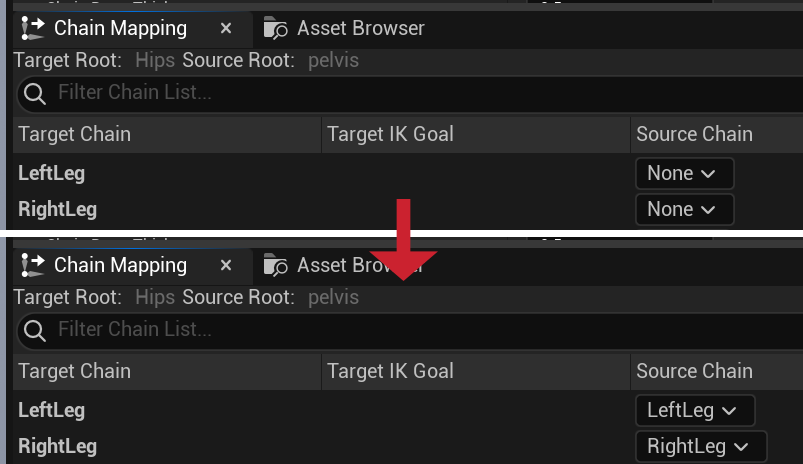
3. 리타게터에서 소스체인 설정해주기

리타게터를 보면 위와 같이 타겟 체인이 생겨있고 소스 체인에는 None으로 표시되어 있다.
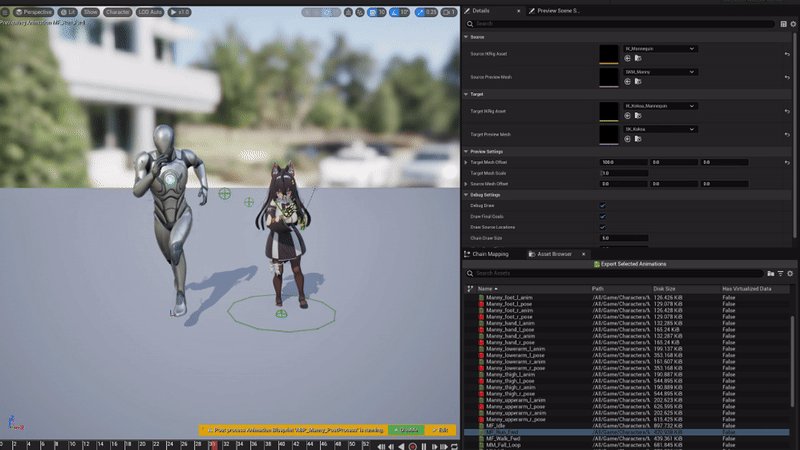
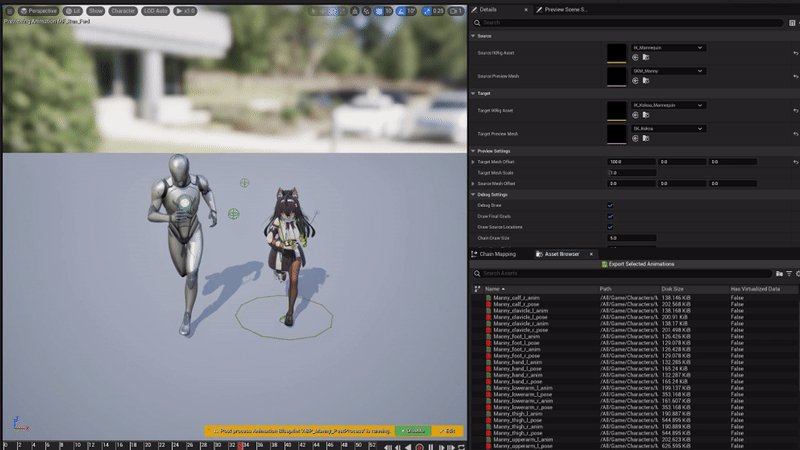
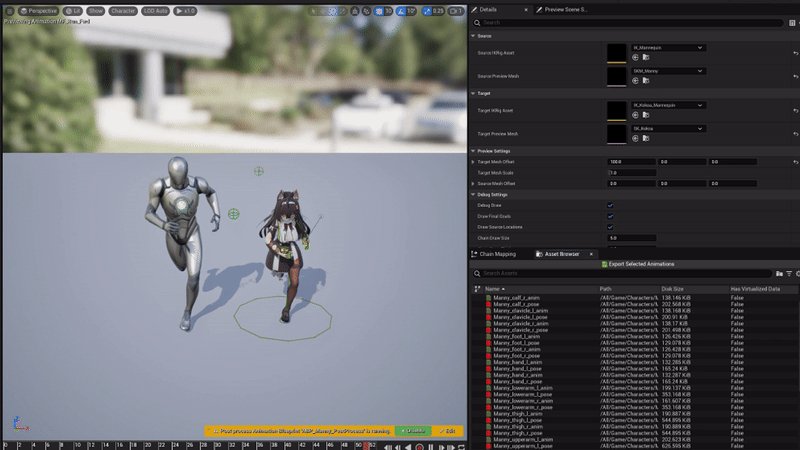
소스 체인의 드롭다운 메뉴를 열어서 각자 위치에 맞는 체인을 설정해준 뒤 저장, 애니메이션을 확인해보자.
결과

'Develoment > Unreal' 카테고리의 다른 글
| [언리얼] 애니메이션 리타게팅 시, 루트 모션이 적용되는 문제 (0) | 2024.03.10 |
|---|---|
| [언리얼] 애니메이션 Foot IK 적용 안되는 문제 (0) | 2024.03.09 |
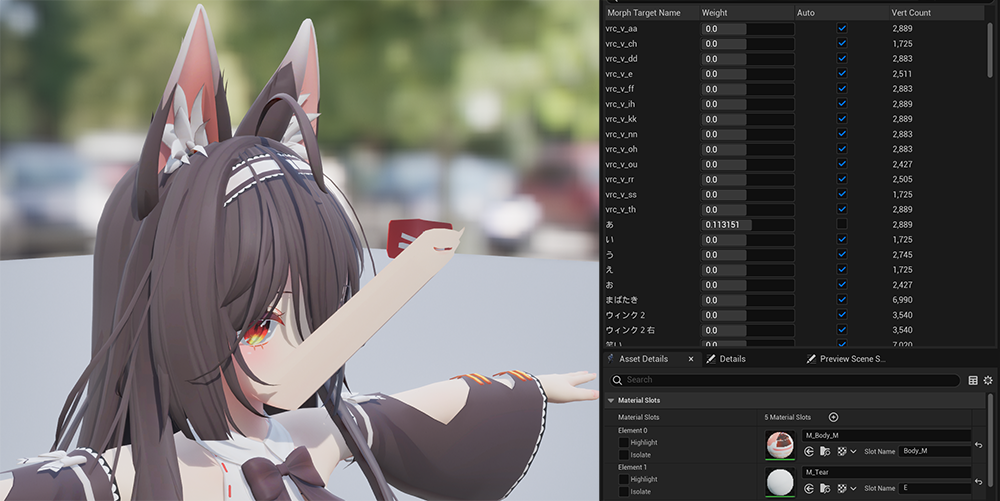
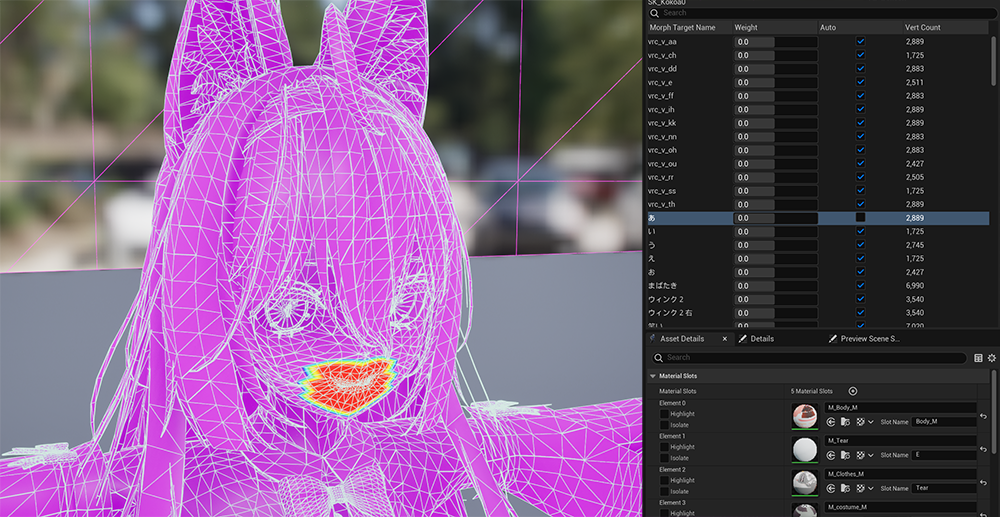
| [언리얼] VRM 임포트한 모델의 BlendShape가 오작동하는 경우 (0) | 2024.03.08 |
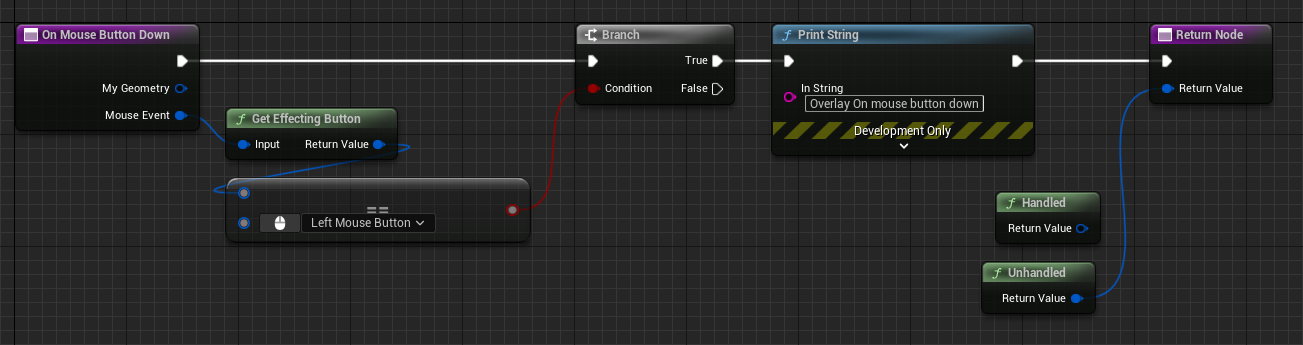
| [언리얼] 위젯 Handled, Unhandled 차이 (0) | 2023.07.31 |
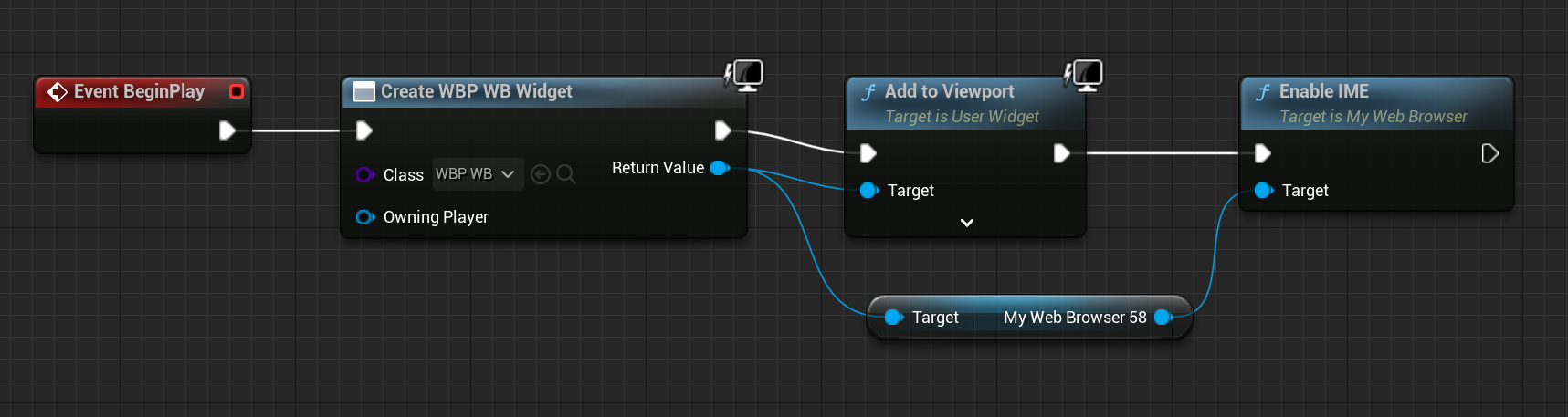
| [언리얼] 웹브라우저 한글 입력 문제 / IME 적용하기 (0) | 2023.03.22 |