※ 해당 포스팅은 GitBash를 통해 하는 방법이므로 PC에 GitBash가 설치되어있지 않으면 설치하고 진행할 것.
1. 깃허브 Repository 생성
1-1) 깃허브에 들어가서 Repositoriy를 만들어 준다.

※ Repository 정보 입력시 Initialize this repository with 부분은 따로 건드리지 않고 Create repository 버튼을 눌러 생성해야한다.
※ 만약 Initialize this repository with에 정보를 입력하게 되면 생성과 동시에 origin/main 브랜치로 커밋이 올라가기 때문에 추가적인 처리를 해줘야 한다. (혹시나 정보를 입력해 origin/main 브랜치가 생성된 경우 해결 방법은 하단에 기술해놓음)
2. Local Repository를 깃허브에 푸시
2-1) Local repository에 만들어 놓은 폴더에 들어가 우클릭 - Open git bash here을 눌러 cmd창을 열어준다.
2-2) cmd창이 열리면git remote add origin https://github.com/계정이름/레포지토리이름.git을 입력한다.
입력한 뒤, GUI툴에 확인해보면 다음과 같이 원격이 활성화된걸 볼 수 있다.

2-3) 여기서부턴 GUI툴을 통해서 원격에 Push를 해줘도 되는거같은데, GUI툴을 사용하지 않고 CLI로 git push -u origin 브랜치명을 입력하면 Local repository를 원격에 Push하는걸 볼 수 있다.

※ 필자의 경우 Local repository를 생성하면 기본 브랜치 명이 master로 되어있어서 위와 같이 입력함
3. 깃허브 Repository에서 확인해보기
3-1) 정상적으로 처리가 됐다면 다음과 같이 원격 저장소에서 확인이 가능하다.

번외) Initialize this repository with에 정보를 입력하여 원격 저장소에 브랜치가 생성되어버린 경우
- 이 경우에도 위 같은 방법으로 Local repository 브랜치를 Push할 수는 있지만 원격에서는 2개의 브랜치가 존재하게 된다.
- 이렇게 될 경우, 어차피 사용하는 브랜치는 현재 Local에서 사용하고 있는 브랜치이므로 원격에 생성된 브랜치를 삭제해줘야 한다.
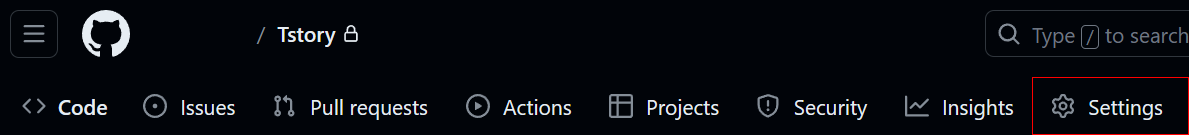
1) 깃허브 Repository에 들어가서 Setting에 들어간다

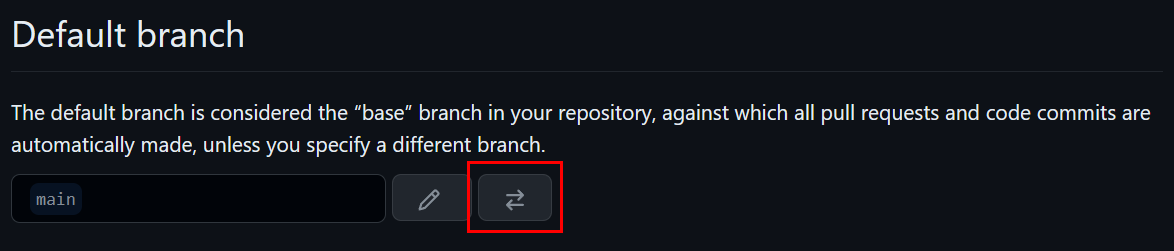
2) General페이지에서 Default branch를 Local repository에서 push한 브랜치로 변경해준다.

※ 위 과정을 거치지 않고 Default branch로 설정된 브랜치를 삭제하려고하면 에러 발생
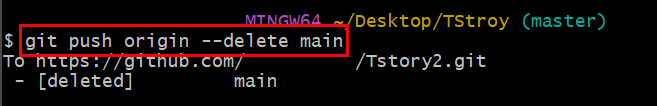
3) gitbash 창에서 git push origin --delete 삭제할 브랜치명을 입력해주면 삭제가 가능하다.