[언리얼] 위젯 Handled, Unhandled 차이
언리얼에서 위젯을 생성할 때, 마우스나 키보드에 대한 인풋에 대한 처리를 할때 UserWidget에서 각 입력장치마다 인풋 이벤트 함수가 존재하며 오버라이딩이 가능하다.
해당 이벤트들을 생성하면 ReturnNode에 ReturnValue를 반환할 수 있는데, 여기에는 Handled와 Unhandled가 존재한다.
1. (Un)handled
- Handled : 해당 위젯에 인풋 이벤트를 마지막으로 받고 뒤의 위젯에 입력 이벤트를 넘기지 않는다.
- Unhandled : 뒤의 위젯에 인풋 이벤트를 넘긴다.
2. 실험을 위한 위젯 구조
- Main위젯에 하이어라키 구조로 위젯을 추가한 형태와 Add to viewport로 z order를 나눈 두가지 형태로 실험을 해보았다.
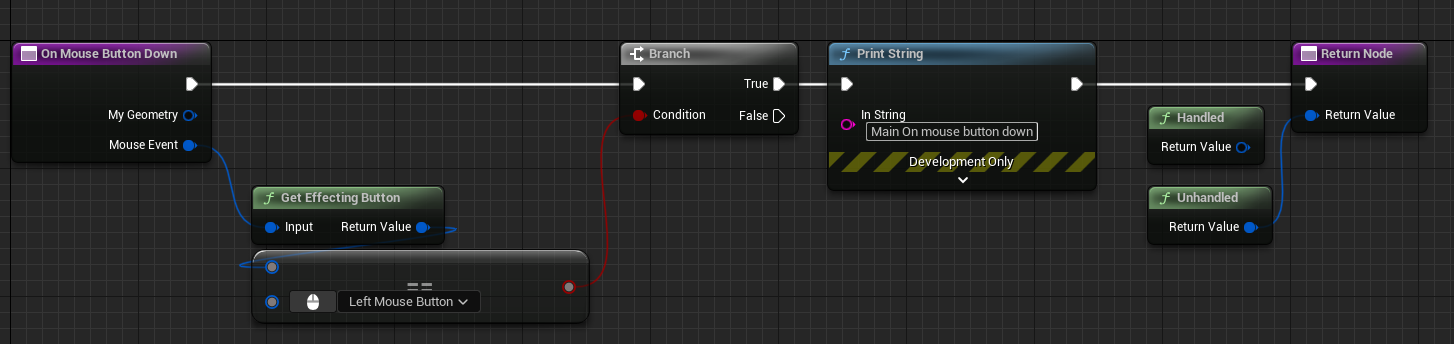
- Main 위젯에는 OnMouseButtonDown 이벤트 함수와 LeftMouseButton 인풋 이벤트 노드 2가지를 두었고, Overlay 위젯은 OnMouseButtonDown 이벤트 함수만 사용했다.
2-1) Main Widget


2-2) Overlay Widget

3. Handled 유효 범위
3-1) 하이어라키 구조일때의 (Un)handled 동작 차이

3-1-1) Overlay Widget에 ReturnValue를 Handled로 두면 OverlayWidget의 이벤트함수만 호출이 된다. (MainWidget의 이벤트 함수와 인풋 이벤트 노드 호출 안됨)

3-1-2) OverlayWidget의 ReturnValue를 Unhandled로 두면 MainWidget의 이벤트 함수도 호출된다.

※ MainWidget의 이벤트 함수도 Handled로 두면 인풋 이벤트는 호출되지 않는다.
3-2) Add to viewport로 배치했을때의 (Un)handled 동작 차이

3-2-1) OverlayWidget에 ReturnValue를 Handled로 두면 OverlayWidget의 이벤트함수만 호출된다.

3-2-2) OverlayWidget의 ReturnValue를 Unhandled로 두면 MainWidget의 인풋 이벤트 노드만 호출된다.

※ 추측으로는 OverlayWidget이 MainWidget을 덮고있어서 이벤트 함수가 호출이 되지 않을거라 생각중이다.